



Tech IT - Technology and Business Services Multipurpose Responsive Landing Page Template by zrthemes


FinPro - Professional Finance Agency - Financial Advisor Animated HTML Website Template by uiparadox





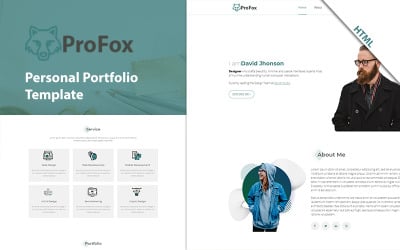
Msuzan - Personal Landing Page Template by DreamIT









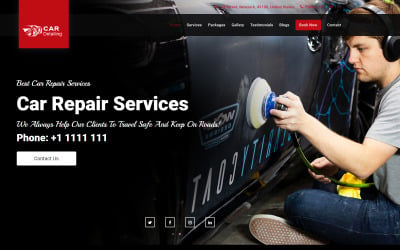
Car Detailing & Services Landing Page Template by zrthemes

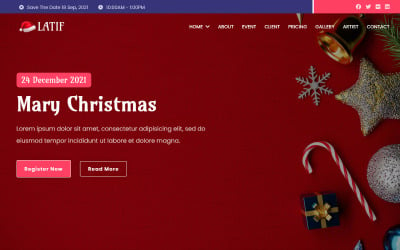
Latif - Christmas Event Landing Page Theme by Theme_Family


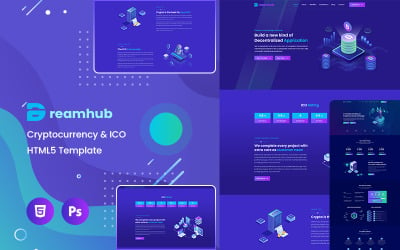
DreamHub Cryptocurrency & ICO HTML5 Template by DRTheme



SolarPro - Solar Energy HTML5 Bootstrap Landing Page by Templatebytes









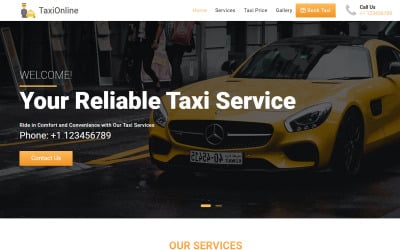
Taxo - Taxi & Cab Booking Landing Page Template by zrthemes

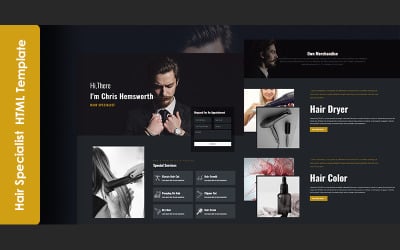
Chris Hemsworth - Personal Hair Specialist Portfolio Responsive HTML5 Landing Page Template by bitspeck

Granter - Cleaning Service Bootstrap Landing Page Theme by Theme_Family
5 Best Landing Page Website Templates with Portfolio Feature 2024
Landing Pages Portfolio - Visually Pleasing Pay to Attract Prospects
Running a landing means generating new leads by grabbing prospects' attention to the website and its insights. Professionally featured single-page websites became one of the key elements of modern digital marketing. Experts all over the globe run from 10 to 50 landings for their main website prosperity. It shows tremendous customer increase, gives more sales, and brings clean traffic. However, you don't have to manage tons of pages to succeed. A landing pages portfolio template with visually engaging animations and basic features would be more than enough for a winning start. Select your perfect item from Templateog体育首页's gallery to attract customers with unusual design solutions.
What Are Portfolio Landing Page Templates?
Basically, a landing page is a properly designed web page that business people use to get and collect prospects' contact information. Users provide their personal data in exchange for a resource, like an ebook, free demo product, and other attractive offers. The main task of any landing pages portfolio site is to compel people to take a particular action, like visiting a product page or subscribing to a newsletter. Whether it is about clicking a button a purchasing an item online, business projects missing landings would lose clients.
Like traditional single-page sites, portfolio landing page projects save contact information using various lead-capture forms where visitors enter details like their name, email address, and job title. These might be contact forms, CTAs, newsletter popups, and other catchy web design components. The site owner would use prospects' data to:
- Study the site audience;
- Make it more shopper-oriented;
- Generate new leads;
- Enlarge the newsletter subscription list;
- Notify prospects of upcoming campaigns, etc.
One can collect more information with a landing pages portfolio, present their services, and attract new people with the help of a landing page portfolio.
Projects to Build with Landing Pages Portfolio Templates
Various templates give different results. Modern products provide numerous design-ready solutions with all essential features ready to be used for a successful business promo. What can one get with portfolio templates? The result always depends on what you decide to buy: a stunning one-page template providing all necessary sections and a minimalist look or a multi-feature portfolio item for a personal gallery website. The last type of product includes everything one might need to introduce their creativity and skills charmingly. It would be easy to run such presentable projects as:
- Trendy gallery;
- Startup promo;
- Personal resume website;
- Catchy business card;
- Digital CV;
- Online portfolio;
- Material presentation;
- Business & Services website;
- Blog;
- Web magazine.
Some user-friendly multi-page landing pages portfolio products have several or even multiple design solutions. Such templates usually cover numerous topics and let launching websites for various businesses. For example, you can choose a Commerce license and manage 5 websites with the same portfolio product. These could be sites for developers, designers, marketers, photographers, artists, stylists, etc.
Business Niche Portfolio Landing Page Templates Cover
Top-notch one-page gallery templates cover all possible business niches, from IT and repair to politics and gambling. A portfolio is what makes the site grab viewers' attention with beautifully presented visuals and attract Google with tags - means any topic would benefit from using the feature. By selecting our landing pages portfolio themes, you might set up a website representing the following topics:
- Design & development;
- Photography, art & culture;
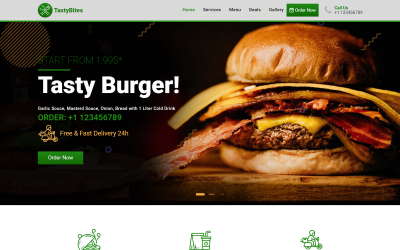
- Food, beverages & delivery;
- Architecture, exterior & interior design;
- Fashion stylist, beauty, hairdresser, etc.
- The medical project, equipment, pills, and a doctor;
- Loyer & consultation:
- Car wash & details;
- Sports, gym, fitness & yoga;
- Outdoors & travel;
- Booking agency;
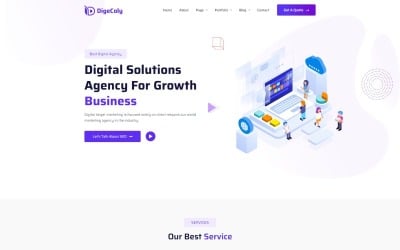
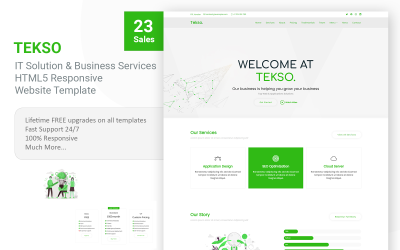
- IT, development, SEO & marketing;
- Event & party;
- Clothes, shoes, lingerie & accessories;
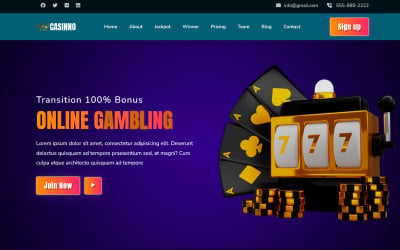
- Casinos & gambling;
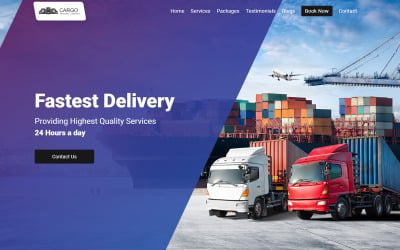
- Logistics & transportation;
- Kids centers, kindergarten, school & education;
- Cryptocurrency & financial advisor;
- Charity & the church;
- Handmade gifts & holidays.
Multipurpose Portfolio Landing Pages
Would you like to set up a few or even multiple websites with one and only template? It became possible with Commerce and Business licenses one can choose for numerous online projects. It saves time and money. Besides, multipurpose portfolio themes offer tons of design solutions to cover all business needs.
Multipurpose landings are just what the doctor ordered if you earn with website building. They also cover the needs of marketers, designers, developers, or mid-level and big corporations who need many websites simultaneously.
To illustrate, take a look at Valeriy. This multipurpose landing pages portfolio template provides 20+ complete home page variations with clean coding and amazing CSS animations. One can choose from classic and creative portfolio features, including the following options:
- Index Slider;
- Index UI/UX Designer;
- Index Photographer;
- Index Freelancer;
- Index Image Parallax;
- Index UI/UX Designer Horizontal Menu + audio;
- Index UI/UX Designer Vertical Menu;
- Index UI/UX Designer Vertical Menu + audio;
- Index Photographer Content center;
- 2 Index Blog Entry Intro Text Option styles;
- 6 Blog page variations.
Portfolio Landing Pages Provide a Unique Online Presence
Even when it is a single-site website, it doesn't mean the design should be boring. To say more, a unique online presence promises better results thanks to eye-catching design solutions. That is why you might want to try creating landings with portfolio landing pages. These are gallery-based products with numerous essentials in the pack. The set contains both basic and trendy features to satisfy the latest requirements and promote your offer, startup, or services stylishly.
Among the template's essentials, there are the following features:
- Quick installation of landing pages portfolio saves the creator's time;
- Major plugins compatibility allows adding additional options;
- Clean and descriptive code is a must;
- Eye-friendly fonts provide readable typography;
- The onsite experience is improved by user-oriented navigation;
- Bootstrap provides powerful functionality;
- Call-to-action policy works on proper headings and buttons;
- Sortable gallery with proper image descriptions, alt and meta tags;
- Social media integration provides clean traffic and makes the landing more trustworthy since prospects can check your SM profiles;
- Newsletters and other contact forms help collect customer data and highlight special offers, best campaigns, etc.
What else does one need for a pro-made landing page? Let's see.
Responsive Landing Pages Portfolio Layout
Responsive layout is a crucial component of any website, whatever its content is about. Business pages, corporate websites, web stores, and portfolios need content responsiveness. One can get it in the packs of modern responsive landing page templates. Responsive design makes your landing automatically adapt to the user's viewport size. Images, videos, buttons, slides, boxes, and other visuals rapidly convert to fit the viewer's screen size.
The feature makes the website look fantastic on all platforms, which results in higher conversion rates. Responsiveness also brings a better online/offline browsing experience and improves SEO.
10 Reasons to Make Your Portfolio Landing Pages Responsive
Here are only several reasons to make your portfolio website responsive:
- Creating more effective brand/company messaging;
- Making an excellent first impression with a comfy, visitor-ready design;
- Lowering site maintenance costs;
- Improving link building;
- Get more viewers with improved local search rankings;
- Better SEO results, especially when links come from projects with high domain authority;
- Getting the most from social media marketing;
- Improve website traffic with additional opportunities to visitors locate the landing page when viewing other sources;
- Optimizing online shopping experience;
- Making the website load faster.
All in all, there should be no boundaries regarding the device's screen in the 21st Century. The more gadgets the website fits, the more overall traffic you have. Why would you miss this chance to develop your digital portfolio without any extra tools?
eCommerce Readiness
Making your landing pages portfolio website landing page sales-oriented is another smart way to better the website's usability. Portfolio items with online store functionality come with complete eCommerce feature packaging. There is a pre-built store module that provides simple webshop creation. Users of all skill levels are able to manage pages with custom products and enrich their portfolios with various shop-related features, like lists, galleries, etc.
With the help of an eCommerce pack, one could build their store in less than an hour. It will be simple to manage the progress from anywhere and check shoppers' statistics.
Here is what you can see inside a pro eCommerce pack modern landing come with:
- Pre-designed shop layout;
- eCommerce icons, like Cart or Compare;
- Ajax main menu with the header card feature;
- Share buttons for products;
- Header contact information, like phone, email, etc.
- Canvas filter sidebar;
- Image boxes, accordions, block quotes, and other blocks.
We recommend you ensure the chosen template comes with the Ajax functionality. It is important for the project's speed and improves customer readiness. People will be able to perform onsite actions without the need to wait until the page reloads.
Mobile-Friendly Design
Almost 90% of internet access on smartphone devices is for engaging in social activities, like social media. It makes mobilizing a landing page one of the priority tasks to improve its popularity. There are a lot of reasons why we need mobile landing pages portfolio websites. The most valuable one is that hundreds of thousands of mobile users are scrolling Google daily. You must ensure that possible leads won't get distracted by a poor layout when entering the online portfolio through their mobile devices.
So, mobile-ready design is important, whatever your landing presents. Adding the feature makes the page load perfectly on any small-screened device. You have all the design elements mobile-ready, including buttons and CTAs, graphics, etc. Also, it makes the needed sections scrollable, like the gallery, testimonials, slides…
Mobile-first Design
Mobile-first design is the next vital option we recommend searching for when purchasing templates for portfolio landings. It is an important part of any design since you have all chances to improve the online experience and get an audience increase. Mobile-first design starts building the site with its smaller version and brings a ready-for-mobiles landing in a couple of hours or so. It creates a small-screened portfolio site very quickly and attracts the first viewers, while the full-screened version is still under construction. Using the feature makes a wise start to any online campaign for all businesses.
So, here are some more advantages of choosing mobile-first landing templates for digital portfolios:
- Accessibility;
- Scalability;
- Better UX design;
- Improved control over the page(s);
- Thumb-friendly navi;
- Better SEO.
There are over 7 billion active mobile users these days. Don't you think it would be stupid to lose your chance to have them as your visitors?
5 Reasons to Make Your Landing Mobile-Ready
We took care of all premium landing page products with the pack's feature. There will be no need to render or test your site content by hand. You have everything ready for mobiles automatically.
Still don't have your landing pages portfolio mobilized? Here are 5 screaming reasons to do it right today.
- The mobile market always gets more traffic, which makes mobile-ready design a key to the project's success. The latest Google algorithm updates make landings not usable on small-screened devices suffer in terms of search rankings.
- Making the site look perfect on mobiles is one of the most proven ways to better user experience.
- Mobile-optimized design improves SEO results and brings more people to the site. Lots of prospects use mobiles to search for different products and services online.
- Properly created mobile pages enable advertising products and services to a wider range of customers.
- It would improve brand/company/startup visibility and brings more chances for better sales.
SEO-Ready Landings
Optimizing the landing with search engines is another essential step in its development. The feature makes Google, Yahoo, and other modern search engines notice your digital portfolio in the list of competitors' online projects. The faster your site is approved, the more chances you have to attract new visitors and generate leads. Marketers are ready to spend big money to make their landings SEO-optimized, which makes it obvious to take care of the feature. The good news is that landing page templates with an SEO-friendly design create Google-friendly content. With their help, one could:
- Attracting local and foreign visitors;
- Better sales;
- Enlarging the website audience;
- Generating more leads;
- Enter the global market;
- Increasing organic discovery;se
- Get more high-quality site traffic;
- Improve the site's credibility and trust;
- Create a better marketing strategy.
Local SEO Readiness
Location-based landings are meant to attract leads in a local market using location-specific SEO strategies. The name of the feature already explains the mechanism of its work. A local landing page's content should be specific to the geographical area of the business or services you showcase. Building localized landings and portfolios would prepare your content for very specific types of customers. It noticeably increases the chances of getting another conversion.
Portfolio templates with the local SEO feature would bring you more traffic, as they made the page appear to the requested group of people. One could choose specific cities, areas, etc., to get a 100% match. It is perfect for services-representing projects when the income depends on the users who locate near your office.
Here are a few reasons to make your website localized for search engines:
- Local keyword optimization betters landing performance in Google. It attracts viewers that search in the requested region using proper location keys.
- Better link-building makes the fastest way to generate new domain authority and improve a website's reputation.
- Selecting a niche target audience allows website owners to speak to the needed prospect group and manage targets individually.
Landing Pages Portfolio Templates' Features Checklist
To sum up, here is what your template should contain in the package for a perfect visualization and excellent functionality:
- Quick installation without troubles;
- Customizable options available to manage by people of all skill levels;
- Drag & drop builder with a live preview mode;
- Changeable color schemes and styles;
- Search engine optimization;
- Retina-ready design with cross-browser compatible features;
- Clean, eye-friendly web fonts with smartly combined families;
- CTA to download your CV/portfolio;
- Other essential buttons & icons;
- Social media integration;
- Bootstrap functionality;
- Blog with keywords and tags;
- Impressive loading speed.
Prospects' impressions mostly depend on what people first see when they open the website. Here are some more features that might help you to stand out. All the options are easy-to-apply and would make a beautiful addition to your portfolio website.
- Parallax scrolling;
- Sticky menu + dropdown;
- Scrollable testimonials with star ratings;
- Animated icons and buttons;
- A back-to-top button;
- Mouseover scroll-right and scroll-left buttons;
- Accordions, carousels, and percentage graphics;
- Animated texts;
- Lazy Load effect;
- Background videos;
- Interactive counters.
Landing Pages Portfolio Examples
Landing Pages Portfolio Questions & Answers
Who & why needs a landing pages portfolio?
When crafted professionally, a landing pages portfolio allows users to collect user information and promote without extra payments. Adding a digital portfolio would help one to present their top items and best services to attract new visitors. There are various types of landing websites, but such a project's main purpose remains the same. With its help, you offer potential customers to download or register for free and get their emails for further campaigns in exchange. Contact Form 7 or Newsletter and other lead-capture forms collected user's data. So, portfolio landing page templates would make a ready-to-use solution for business people, startup owners, marketers, young companies owners, etc. Do you have a shop or brand to develop? Any person who wants to get more visitors and improve their brand identity requires a pro-designed landing with a portfolio.
What ways should I use to attract prospects to my landing page template?
To collect visitors' information, you must offer something attractive in exchange. Below we listed the main popular ways today's marketers use to generate leads and attract new would-be customers with their one-page websites. One can do it by presenting the following pieces of content:
- eBook & whitepapers;
- Demo products & free trial;
- Event registration;
- News subscription;
- Free application;
- Membership & community subscription;
- Online course enrollment, etc.
Needless to say, all of these should be free to download or apply. Another must-have is high-quality content if you are serious about enriching the project's audience.
Do I need my landing website to be Bootstrap-based, and why?
We recommend looking for Bootstrap functionality for any modern website, especially landings meant to collect data without site-loading issues. Here is why one needs the feature. As the most popular CSS, HTML & JavaScript framework for creating sites and web applications, Bootstrap establishes responsive development of desktop and smartphone-based projects. Making for the smallest screens first and then building the way up empowers creators to focus on the core functions of their projects. Plus, it allows running mobile-first websites, which is good for sales and SEO. Compared to other supporting tools, Bootstrap lets users manage tasks quickly and without technical issues.
Why is AJAX functionality important for my portfolio website landing page?
The feature makes it more comfortable for visitors to interact with your website. It provides a better online experience and makes your landing visitor-oriented which is nice for its development. Ajax functionality is a must for sales-related websites as well as for other projects with constant user flow. It influences the comfort of major sites' features, like search, card, compare, etc. For example, you have a website search Ajax-based. In this case, people could see search results without reloading the page. The feature would display them once a person starts typing. It makes working with the landing pages portfolio website easier since prospects can quickly find whatever they are looking for. So, the main benefit of purchasing Ajax-based templates is that it improves the performance and usability of various features based on it.
How do I optimize my landing pages portfolio for local SEO?
The easiest way to localize your landing pages portfolio is to build it with an SEO-ready template that already has the feature in the pack. It would bring you a well-optimized portfolio website without additional payments or the need to install the part individually. Optimizing images with ALTs and tags and creating the right meta descriptions would be helpful. We also recommend using relevant keywords in titles, standardizing user details, making the landing mobile-friendly, and optimizing its URL(s).
